Dreamweaverのショートカットが作業効率を上げる

タグなどのコードを入力する時、1つ1つの記号や文字を全て入力していくと非常に手間がかかり時間も無駄に浪費してしまいます。Dreamweaverではそんな手間や無駄を極力省けるように便利な機能が備わっています。
作業効率を上げる方法の1つとして、ショートカットが挙げられます。パソコン操作でもお馴染みのこの機能を駆使すれば効率が断然アップします。
当サイトではアフィリエイト広告を利用しています。
リンクや画像に広告が含まれている場合があることを予めご了承ください。
ショートカットを覚えよう
| Ctrl + 1~6 | 見出し:<h1></h1>~<h6></h6>。数字はそれぞれに対応 |
|---|---|
| Ctrl + B | 強調:<strong></strong> |
| Ctrl + I | イタリック:<em></em> |
| Ctrl + T | 選択範囲を任意のタグで囲う。ドロップダウンメニューでアルファベットを入力すると該当部分に飛んでくれる |
| Ctrl + Shift + P | 段落:<p></p>。選択範囲を決めてから押すとその部分を囲ってくれる ※デザイン画面で入力すると自動で囲ってくれる。コピペもOKなのでわざわざ入力する手間が省ける |
| Shift + Enter | 改行:<br> |
| Ctrl + [ | 親タグを選択。『[』を連続で押すとさらに上の親タグへと範囲を広げる |
| Ctrl + Tab | 右隣のタブに移動。1番右までいくとそのまま回って最初に戻る |
| Ctrl + Shift + Tab | 左隣のタブに移動。1番左までいくとそのまま回って最後に戻る |
| Ctrl + Alt + [ | インデント(決められた値分)を削除 ※編集 > 環境設定 > コードフォーマット で編集可能 |
| Ctrl + Alt + ] | インデント(決められた値分)を挿入 ※編集 > 環境設定 > コードフォーマット で編集可能 |
| Home | 行の先頭へ |
| End | 行の最後へ |
| Ctrl + Home | ページの先頭へ |
| Ctrl + End | ページの最後へ |
Dreamweaverでよく使うであろうショートカットキーです。パソコン操作と被っているのもあるので覚えやすいと思います。『ファイル』や『編集』といったソフトのメニューをそれぞれ開けば、何にどのショートカットが割り当てられているかがわかります。
ショートカットの変更方法

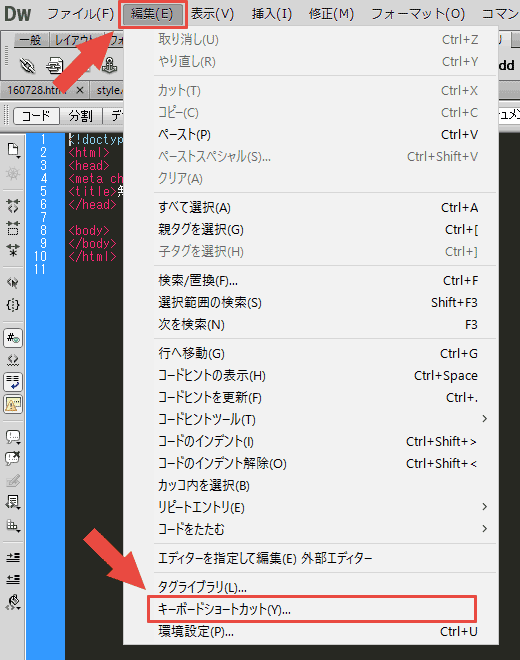
メニューの『編集』 > 『キーボードショートカット』を選択すると設定画面が開きます。
※既存のセットに変更を加えようとするとエラーメッセージが出ます。元々、既存セットは変更できないんです。複製するよう自動的に促されるので、そのまま指示に従うと良いでしょう。
ショートカットを割り当てる

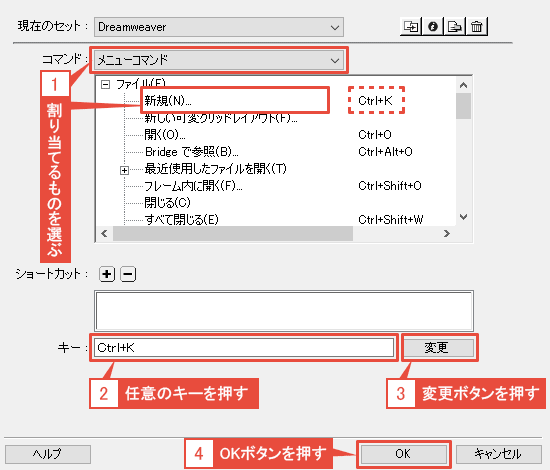
- 『コマンド』より割り当てたいものを選ぶ
- 『キー』の入力部分で任意のキーボタンを押す
- 望んだキーが表示されたのを確認して『変更』ボタンを押す
- 選んだコマンドに追加されたのを確認して『OK』ボタンを押す
1つのコマンドに複数割り当てることも可能

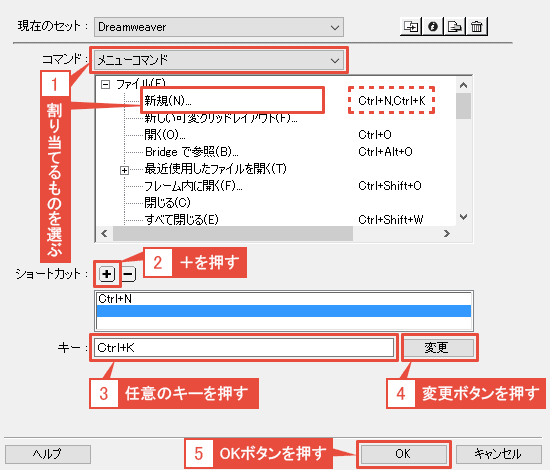
- 『コマンド』より複数割り当てたいものを選ぶ
- 『ショートカット』の『+』を押す
- 『キー』入力に移るので任意のキーボタンを押す
- 望んだキーが表示されたのを確認して『変更』ボタンを押す
- 選んだコマンドに追加されたのを確認して『OK』ボタンを押す
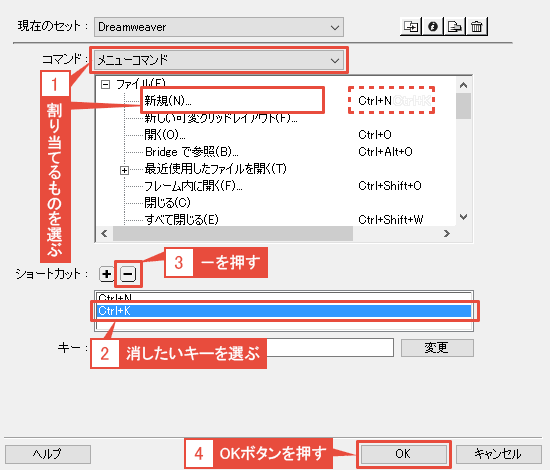
ショートカットを削除する

- 『コマンド』から削除したいものを選ぶ
- 『ショートカット』欄から削除したいキーを選ぶ
- 『ショートカット』の『-』を押す
- 欄からキーが消えたことを確認して『OK』ボタンを押す
左手の位置を変える必要があるショートカットは使いにくい
段落(<p>:Ctrl+Shift+P)と改行(<br>:Shift+Enter)のショートカットは、キーボードの右側に手を移動させなければなりません。PボタンもEnterボタンも右側にあるから。右手でマウスを扱うとなると左手の移動を余儀なくされます。
キーボードは左側を起点にした方がいろいろなショートカットが使えて非常に便利です。
たとえば、見出し、強調、保存、コピー、ペースト、検索・置換、すべて選択、1つ前に戻す、1つ先に進むなど、左側にあるキーだけでも良く使うショートカットがたくさんあります。左手の位置はキーボードの左側に常にあるのが効率的。となると、段落・改行は使い勝手が悪いです。
使いやすくするためにカスタマイズする
使いにくいとは言っても、この2つは良く使う代表的なタグ。ショートカットを使ってなんぼのものです。デフォルト設定では使いにくいので、使いやすくするためにカスタマイズしましょう。それぞれの代替案は、
- 段落:デザイン画面で入力(自動挿入を活用)。または『Ctrl + (キーボード左側にある空きボタン)』に登録
- 改行:『Ctrl + (キーボード左側にある空きボタン)』に登録
私の場合、段落はコード画面に1度入力したものを改めてデザイン画面にコピペしています。そうすることでそれぞれのテキストが自動でPタグで囲われるので非常に便利です。改行は『Ctrl + E』に登録しています。
編集過程において便利なショートカット
| Ctrl + Z | 1つ前に戻す |
|---|---|
| Ctrl + Y | 1つ先に進む |
たとえば、
1回目:おはよう
2回目:こんにちは
と入力したとしましょう。
『こんにちは』はやっぱりいらないとなった時、『Ctrl + Z』を押すとパッと消えてくれます。もう1度Zキーを押すと今度は『おはよう』も消すことができます。消すというよりは1つ1つ前の工程まで戻るだけで、入力する前、つまり何もなかった状態に戻るわけです。
そして、やっぱり『おはよう』は残そうと考え直したら、『Ctrl + Y』を押すと『おはよう』が入力されます。さらにもう1度Yキーを押すと、その後の工程で入力した『こんにちは』も入力されます。つまり、各工程が随時自動で記録されていて、その状態を行ったり来たりしているわけです。
さて、これがなぜ便利なのかというと、ショートカットキーを押すと「変化した場所まで戻ってくれる」からです。
HTMLにしても、CSSにしても、編集中にふと「あそこは何て記述してたかな?」と疑問になって、スクロールして見に行く時があります。特にCSSは値を確認するために行ったり来たりする時もあります。
ただ、その後、編集中だった場所までまたスクロールして戻らなくてはなりません。どこだったかすぐにわからない場合もでてきます。そんな時は『Ctrl + Z』を押すとパッと該当部分まで戻ってくれます。
ただし、工程を1つ戻すことになるので本来の編集状態にしたい場合は、『Ctrl + Y』を押して工程を進める必要があります。それでもスクロールして探す手間を考えるとキーを押す方が速いと思います。
言葉にするとややこしいので、実際にやってみて下さい。適当に入力した後、その場所が見えなくなるまでスクロールして、『Ctrl + Z』を押します。すると、入力場所まで戻って、なおかつ入力する前の状態に戻っているはずです。『該当箇所に戻る』と『工程を戻す』の両方を行いたい場合は特に便利です。
ショートカットは大変便利
Dreamweaverのショートカットは是が非でも覚えた方がいいですね。たとえ覚えるのに時間がかかったとしても、それを取り戻せるくらい作業効率が上がります。
ソフトの使い方を独学で覚えた私でさえ使っているのですから、普通の制作者なら覚えて当然。むしろ、できるようにならないといけないテクニックと言えるでしょう(使っているうちに自然と覚えていくので時間の問題と言えなくもないですが)

