わかりやすい楽器演奏動画の作り方

楽器の演奏や奏法を説明したい。ノウハウを伝えたい。
そんな時に大活躍してくれるのが、動画です。
楽器を演奏する時の奏法など、やり方やノウハウを教える際に動画を用いることはよくあります。一昔前ならまだしも、現在はむしろ楽器を扱うなら動画は必須と言えるでしょう。
動画があるかないかで伝わり方が断然違います。百聞は一見に如かずと言いますし。
では、動画を作る時のポイントは何なのでしょうか?
わかりやすい楽器演奏動画の作り方を教えます。
※ここではドラムをモチーフにしていますが、基本的な作り方はギターやベース、楽器全般に応用できると思うので参考にしてみてください。
当サイトではアフィリエイト広告を利用しています。
リンクや画像に広告が含まれている場合があることを予めご了承ください。
わかりやすい演奏動画とは?
楽器の演奏動画でわかりやすいというのは、何を演奏しているかがわかること。つまり、演奏内容についての情報がしっかり表示されていることを言います。
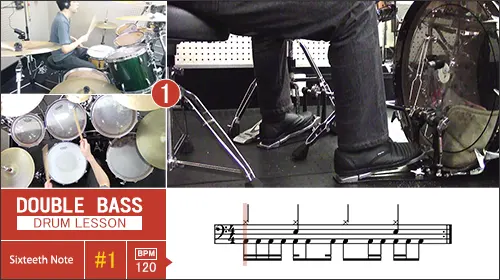
試しに次の画像を見て下さい。

この画像は私が過去に作った演奏動画の本編部分をキャプチャした画像です。ここからどんなフレーズを演奏するかわかりますか?分かった人は超能力者ですねw
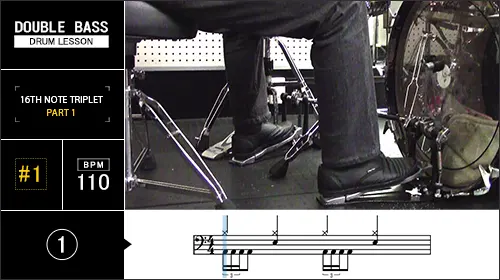
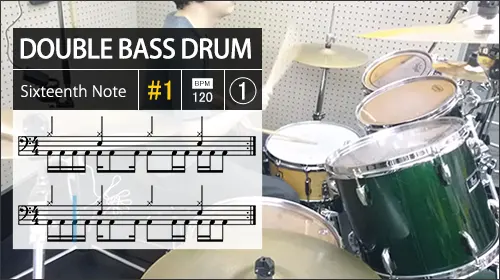
では、次の画像を見てください。

これであれば、どんなフレーズを演奏するのか具体的な内容がわかるはずです。
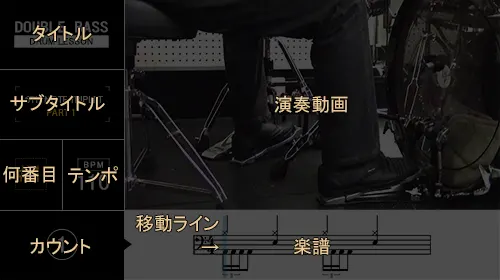
それぞれの構成を情報別に書き出すと次のようになります。

実際に動画で比較してみる
実際に動画を見た方が話が早いですね。最初は情報なしで、次に情報ありの動画を順に流します。どちらがわかりやすいか確認してみてください。
楽器演奏動画に必要な情報
楽器演奏動画では必要になる情報がいくつかあります。動画をたくさん見てきた中で、わかりやすいと感じた動画では、演奏以外に楽譜とテンポ(BPM)が表示されています。
演奏以外に楽譜とテンポ、この2つがあるとわかりやすい動画になります。
特に楽譜があるのと無いのとでは理解度にかなり差が出ます。細かい音符を演奏する時にはなくてはならない情報でしょう。用意するとなると手間がかかるかもしれませんが、そこは惜しまず、必要な手間と考えましょう。
テンポ表記もフレーズがその速さでどう聞こえるのかがわかるのでイメージしやすくなります。実演している映像がある以上は、その時のテンポは明記した方が良いです。
さらにわかりやすくするための情報
必須ではないものの、あるとさらにわかりやすくなる情報があります。手間を惜しまず作り込みたいなら検討してみてください。
カウント表示
カウントは『見るメトロノーム』です。カウントに合わせて数字を切り替えていけば、視覚的にもタイミングが取れるのでわかりやすくなります。
ただし、これは必須ではありません。演奏の音声にはクリックが入っていることが多く、そちらで賄うなら動画上でのカウント表示は特に必要ありません。
音声にカウントが入っていないなら、動画でフォローするのもありでしょう。どうするかは制作者の判断次第です。
楽譜上の移動ライン
これも『見るメトロノーム』の一種です。動画共有サイトなどで楽器の演奏動画を見た時に、楽譜上でラインが移動するんです。それを見た時に「これはわかりやすい」と感心しました。個人的には必須にした方が良いと思うアイデアです。
ラインが動くことで細かいタイミングまでわかるようになるので、楽譜に弱い人にも親切です。
同じフレーズが続きやすいドラムのリズムにおいて、今どこを叩いているかがわかるというのは非常にありがたいです。絶対無いとダメというわけではありませんが、あるとわかりやすいのは間違いありません。
カウント表示はクリック音で代用できますが、移動ラインはあるか・ないかになります。表現するには若干ハードルが高いですが、できる限り付けてあげると、見る側にはとても親切でありがたい機能になりますよ。
Adobe Premiere Proでできる
ラインを移動させたいなら動画編集ソフトを使うと良いです。私はAdobe Premiere Proというソフトを使用していますが、モーションというエフェクトを使えば実装できます。
モーションというエフェクトはX軸・Y軸でそれぞれ数字を入力して対象を移動させる機能です。今回のような場合は左から右に移動させるだけなので、最初のX軸の数字を数秒後には任意の位置の数字に変更します。つまり、10の位置から2秒後に20の位置まで動かす、といった設定をするわけです。
ソフトの使い方については話が長くなるので割愛しますが、簡単にまとめると、半透明のライン画像(サンプルでは青色)を用意して、楽譜の1小節目の1拍目に配置した後、カウントに合わせながら数秒後には4拍目の最後まで移動する、という設定をするわけです。
何番目かは複数ある場合
何番目かに関しては、複数パターンを紹介しているなら必要かと考えます。その場合、事前に全部で何個あるかを明記しておいた方がより全体像をつかみやすくなります。たとえば、『#1/6』とかだとわかりやすいですね。1つだけなら無くても大丈夫です。
タイトル、サブタイトルは臨機応変に
タイトルとサブタイトルについては、無くても大丈夫です。あるとわかりやすいのはそうなんですが、たとえば動画のオープニングでしっかり表示していれば何をするのか理解していると思うので、本編でもわざわざ書く必要はありませんね。もちろん、オープニングをすっ飛ばされることを予想して書いておくというのもありです。
サンプルで紹介している画面構成においては、デザインの都合上、表示しています。デザインの補完、余ったスペースの活用という意味もあって、それぞれ表示しています。別段、あって困るものでもありませんし、あったらあったで親切なので問題ないかと。
わかりやすい動画の情報まとめ
- 必要な情報
- 演奏
- 楽譜
- テンポ(BPM)
- さらにわかりやすくするための情報
- カウント表示
- 楽譜上の移動ライン
- 何番目
- タイトル
- サブタイトル
動画を作る時のコツ
楽器演奏動画において何を表示すれば良いかは分かったと思います。では、ここからは動画の画面構成を説明していきます。
まずは、動画のサイズとアスペクト比(縦横比)を次のように設定します。
- 動画サイズ『1280×720』
- アスペクト比『16:9』
今では一般的な720pです。これを基準に動画の作り方のコツを説明します。
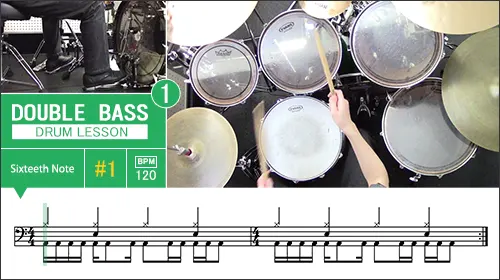
1アングル・1小節

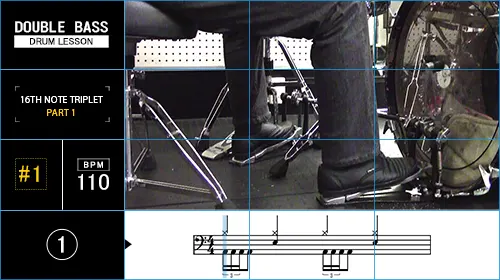
動画の画面構成は至って簡単。まず、縦横それぞれ4分割して、左端の1列に必要情報を表示。右上3×3マスを演奏部分にして、その下に楽譜を表示する、という構成です。
- 1マスは『320×180』
- タイトル、サブタイトルを順に表示
- 何番目とBPMは半マスずつ
- カウントは楽譜に近い方が見やすいのでそのすぐ横に
- 演奏部分は『960×540』。アスペクト比16:9は変わらないので、高画質で撮影した動画をそのまま縮小すれば合うサイズ
- 楽譜は1小節が基本
1アングル・2小節
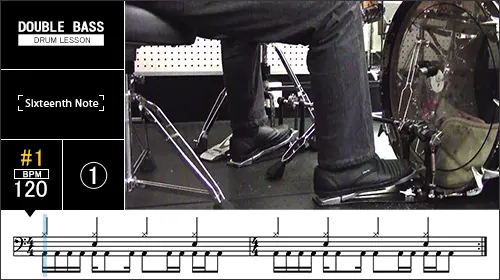
2小節の場合は楽譜部分を横一杯に広げます。

何番目表示とBPMを一緒にして、BPMがあった所にカウント表示を移動します。
複数のアングルにも対応させる
今までは1つのアングルだけでしたが、クオリティーを高めるなら複数のアングルを使用する方が良いです。アングルが増えるといろいろな角度で見られるからわかりやすいです。2つ以上のアングルにする場合の画面構成も考えてみました。
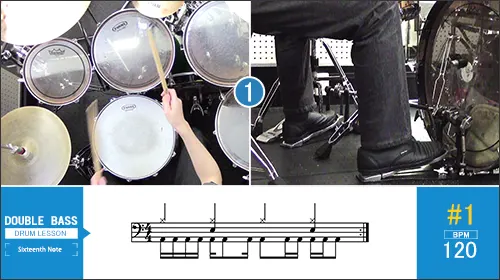
2アングル・1小節


アングルを2つ両隣に配置したシンプルなレイアウトです。
1枚目はタイトルなどの文字が見やすい大きさにできますが、楽譜などの横幅のバランスが少々悪いかもしれません。
2枚目は文字が小さくなる代わりに中央寄りで全体のバランスが良いです。カウント表示は映像が隣接した部分に配置すると見やすくなります。もちろん邪魔にならない範囲に限ります。
2つの映像を両隣で編集する場合は、撮影の際にアングルに気を付ける必要があります。
サンプル画像では半分ずつに振り分ける際に不要な場所を削除して見せたい位置に調整しています。左側の『真上からドラムを撮影している』アングルにおいて、本来右にあるライドシンバルが切れています。ライドを使わないドラムパターンであれば問題はないですが、入っていた場合はどこを叩いているかわからなくなります。音である程度はわかるかもしれませんが、そもそも叩いている楽器が見えないというのは避けた方が良いので、撮影の際は注意する必要があります。
表示できるサイズに限りがあるので、アングル次第では本来映っている部分も切れてしまう可能性があることを頭に入れておきましょう。
動画を切りたくない、アスペクト比はなるべくそのままにしたい場合は次のようなレイアウトにします。
アスペクト比は同じでサイズを調整

2つのアングルはアスペクト比をそのままに、それぞれのサイズに差をつけたレイアウトです。このレイアウトの良い点は、メインとなるアングルと補佐的なアングルとに分けられる点です。
たとえば、メインの動画は真上からのアングル、同時に足元を映した映像も見せたいといった場合に最適です。映像に優先度をつけて、高い方を大きく見やすく、低い方を補足として小さいサイズで配置します。
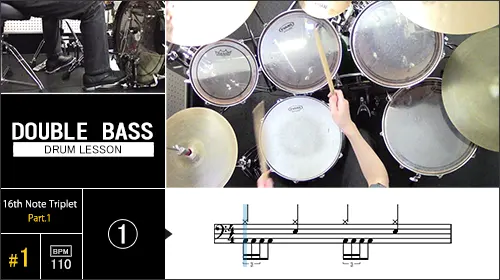
複数アングル動画を作る時のコツ

この動画の画面構成も1アングルの時と考え方は同じですが、分割の仕方が違います。
まず、縦横それぞれ3分割して、左端の列の1段目にサブ映像、2段目以降に必要情報を表示。右上2×2マスをメイン映像にして、その下に楽譜を表示する、という構成です。
3分割にする理由は、4分割だとサブ映像のサイズが小さくなりすぎるからです。パソコンのような大きな画面で見るならまだいいですが、スマホだと結構小さくなってしまいます。見にくくなるのは本末転倒なので、サブ映像のサイズを大きくしたわけです。
それにちなんでメイン映像が4分割の時より小さくなり、その比率に合わせて楽譜の高さが大きくなる。結局、複数アングルを用いる場合は3分割が最適となったわけです。
- 1マスは『427×240』※左の横幅は426px
- 左上にはサブ映像。これは240p『426×240』のサイズ。アスペクト比16:9の動画の横を426pxに縮小すればそのまますっぽり収まります
- 左中にタイトル。見やすくするため1マス使って大きく表示
- 左下はそれぞれの情報を集約。1マスを左右半分に分けて、そのうちの左を上下に半分、その下をさらに左右に半分。左下1マスの左上はサブタイトル、左下は何番目、右にテンポ、さらに右にカウント
- メイン映像は『854×480』。アスペクト比16:9は変わらないので、高画質で撮影した動画をそのまま縮小すれば合います
- 楽譜は1小節が基本
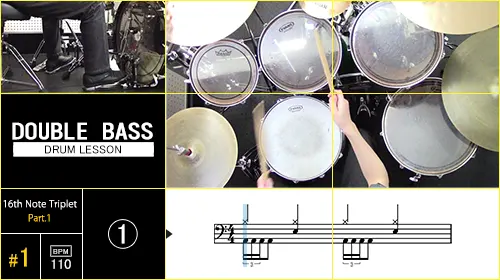
2アングル・2小節

基本的なレイアウトは1小節の時と同じです。2小節の場合は楽譜部分を横一杯に広げます。楽譜が横に広がった分、それぞれの情報が移動します。
カウントはメインとサブの映像の隣接する部分に移動しています。ここまでくるとカウントは無くてもかまいません。音声にクリック音が入っていれば十分ですし、楽譜上のライン移動があれば問題ないです。それでも入れたいというなら、サンプル画像のような場所に入れるとレイアウトデザインの観点からもバランスが取れると思います。
では、ついでにアングルを3つにした場合のレイアウトを紹介します。
3アングル・1小節

アングル3つに楽譜が1小節のレイアウトです。アングルが3つになっても2つの時と同じレイアウトです。
動画を3つ同サイズで横並びにできないわけではありませんが、それだとそれぞれの画面をかなり削ることになるか、もしくはかなり小さくしないと並べられません。撮影時の工夫次第で何とかなりそうですが、ドラムの撮影だとどうしても横幅が必要になってくる場面があります。なので、ここでも映像に優先度をつければ、アスペクト比をいじることなく動画の縮小だけでバランス良く配置できます。
3アングル・2小節

これはアングル3つに楽譜が2小節のレイアウトです。ここまでくるとタイトル文字などを端に追いやることになります。もちろん、そうなったとしてもなるべく大きさを保って表示した方が良いですね。
とはいえ、こうなると映像上のどこか空きスペースを探して配置することも検討した方が良いかもしれません。
サンプル画像では一番下に表示場所を設けています。表示のための専用場所があれば確実ではありますが、楽譜部分を結構削っているので、ドラムパターンによってはちょっと楽譜が見にくくなる可能性もあります。
いっそのこと、タイトルや何項目表示を取っ払うのもありです。結局、この動画が『何をしようとしているか』は画面を見れば大抵わかります。ドラムの演奏が映っていますし。『何を演奏しようとしているか』は楽譜を見ればわかります。よってテキストとして表示する必要性はそこまで高くありません。何番目という表示だってなくても本来困りません。
BPMは必須なので『♩=120』のように楽譜上の書き方に変更します。情報を表示している赤色部分を白(楽譜と同じ)にしてスペースを確保すれば表示も可能です。
制作者の判断になりますが、重点をおくのはどこなのかを忘れないでください。
本当に見せたいものは何なのか?
表示しなければならない情報は何なのか?
サンプルのような配置でよければかまいませんが、削除してより良くなるなら、それも1つのアイデアです。工夫次第でもっと良くなる可能性があるなら、いろいろ試してみてください。
3小節以上になる場合
演奏するパターンが3小節以上になる場合は順次楽譜を切り替えて対処します。さすがに2小節以上拡張させるなら楽譜自体を小さくするか、演奏部分を小さくするかしないと駄目なので、それで見にくくなっては意味がありません。よって、楽譜が長くなる場合は切り替えることになります。
楽譜は動画専用
楽譜は動画用に改めて作りました。これまでいくつかサンプル画像を紹介していますが、それぞれの楽譜のサイズやパターンが違います。これはサンプルとしていろいろ使っているだけなので、標準で使う楽譜はまた別にあります。
楽譜を作る時は最初から緻密に設計していかないと後で大変なことになります。この調整が地味に大変でしたね。気付かない所で1pxずれていたり、高さを勘違いして1から作り直したりもしたので、完成に至るまではなかなか大変でした。
1度しっかり作りこんでしまえば、後でいくらでも使い回せます。最初のうちにしっかりやっておくと楽ですよ。
楽譜の作り方
どういう楽譜にするかはそれぞれの考え・やり方次第なので明言できませんが、ポイントをいうなら、『最大幅にたいして最小音符の幅をどれくらいにするか』です。
私が作った時のことをかいつまんで説明します。
- 動画の横幅を決める。これが最大幅(1280px)
- 最小音符を決める(32分音符)
- 1拍の長さを最小音符を基準にして決める(32分音符にしたので8個で1拍幅が確定)
- 1拍幅を基準に1小節(4拍分)の長さを確定
- 調号や拍子、小節線などの縦線、それぞれの距離を適切なものに調整
- 拍子を変える必要がある場合はそれぞれ個別に対応
1小節の横幅ですが、私は動画の幅に対して2小節分表示したかったので、それで調整しました。理由はドラムのフレーズにあります。
ドラムのフレーズは繰り返しが多く、大体が1小節の場合です。しかし、2小節分を繰り返す場合も多々あって、動画で1小節ずつしか楽譜を表示できないと次の楽譜を表示するまで先が分からなくなります。2小節目を表示していると1小節目が消えるのでわからなくなります。つまり、繰り返し分の全体像が分かる方が見やすいわけです。
1280pxで1小節というのも良いのですが、32分音符といえどすき間が広すぎると逆に可読性が悪くなるんですよね。32分音符同士の距離が開くと1拍の距離も大きくなって、結果的に1小節が長すぎてしまうんです。逆に3小節以上となると今度は音符を小さくせざるをえなくなり、途端に楽譜が見にくくなります。
そういう理由から、限界を2小節と考え、それに対応する横幅にしていきました。
全画面に重ねて表示もあり

演奏動画を全画面にして、その上に情報を重ねて表示します。これもよく見るレイアウトです。
ただし、これは演奏のアングル次第になります。被写体を左右どちらかに寄せることができれば通用する構成です。たとえば、ドラムで言うならパッド1つでスティッキングの練習動画とかだと、全体ではなく人物を中心に撮影できるのでこういった画面構成が役に立ちます。
逆に情報が映像と被ってしまう場合は工夫する努力も必要です。たとえば、表示する情報を小さくしたり、もう少し端に移動させたり、削れる部分を削ったり。どうしてもダメなら無理せず構成を変えた方が良いでしょう。
さらに『編集を前提』に被写体が動くことも可能です。テレビのコマーシャルで『サイトを検索』といった感じで行動を促したりする場面がありますよね。ああいう感じで中の人物などの動きに合わせて表示を切り替えれば、連動した動きのある動画が作れます。
役割ごとに画面を分割する構成もありですが、こういったやり方も十分通用するので、いろいろな構成を視野に入れて制作していきましょう。
番外:ワイプ編集もわかりやすい

これは別段珍しい画面構成ではありません。俗にいうワイプ画面です。複数のアングルを使って動画に手を加えたいと思った時に出るアイデアでは、このワイプが真っ先に思い当たるかもしれませんね。
楽譜を必要としない映像では使える構成で、【ドラムセットの構成と各楽器の名称】ではこのワイプで動画を作っています。
サンプル画像は真上から撮影した動画にワイプで足元の映像を添えています。ドラムではよくある映像処理です。
どちらの画面をメインにしたいかで雰囲気も変わります。

足元をメインにして、真上からをワイプで映す。バスドラムの踏み方を重点的に映したい時に使える画面構成です。
どちらの構成にするかは基本的にドラムのフレーズに左右されます。手が複雑なのに対して足はシンプルなパターンの時に、わざわざ足だけを映す必要はありません。逆に手はシンプルで足が複雑なパターンであれば、なるべく足元を重点的に映す方がわかりやすいです。
このサイトではツーバスというドラムのテクニックに着目して動画を作っているので、そのほとんどが足元を映した動画になっています。手のパターンは大体がバックビート(2・4拍にスネア)やウラ・オモテ打ちといったシンプルなパターンばかりなので、特別そこを映す必要はないと考え、あえて足元だけのアングルにしています。
ここらへんは製作者次第です。基本は全体を映しつつ、足の動きを重点的に見せたい場合に足元のアングルに切り替えたり、両方見せたい場合は全体アングルに足元をワイプで加えるといった感じですかね。
文字でいくら書いたとしても、実際に見たり・聞いたりした方が伝わることが多いことはよくあります。映像は言葉の壁を越えてくれるので、場合によってはそちらの方が圧倒的に伝わりやすくなります。ワイプ画面は小さいとはいえ、無いよりはある方が良いです。なるべくいろいろ見せて理解につなげていきましょう。
動画の属性で構成を使い分ける
一口に楽器演奏動画といっても、その属性(動画の持つ性質)はいろいろあります。
奏法などのノウハウなのか、ライブなどのデモ演奏なのかで作り方も変わります。
ノウハウの中でも楽譜が必要なのか、または単純に動きだけを見せたいのかでも変わります。
実演付きでテクニックなどのノウハウを紹介する時は、それにちなんだ楽譜やテンポといった情報も表示してあげると見る側はわかりやすいです。その表示に全画面が向かないのなら、画面構成を変えた方が良いでしょう。
結局、使い分けが大事なんです。
何を見せたいか、その意図をしっかり把握して画面構成を決めていきましょう。
わかりやすい動画はアイデア次第
動画を作る上でのコツ、見せ方のポイントなど、いろいろとサンプルも用いて紹介してきましたが、いかがだったでしょうか。
レイアウトやその意図、考え方など、これが絶対ではありません。必要な情報もそうです。配置の仕方、文字の装飾、それぞれの大きさ、枠や背景の色、文字の動かし方、どれをとってもいろいろなやり方が考えられます。
動画制作に興味があるなら、1度考えつくアイデアをこれでもかと考え出してみましょう。紙とペンを持ってひたすら書き出す。私も最初はそうしました。
他の動画を参考にしたり、テレビ番組を注意深く観察するのも良いでしょう。
どれが正解なのかはわかりません。アイデア1つで劇的によくなる可能性もあります。もしかしたら、あなたが考えたものが今後のスタンダードレイアウトになるかもしれません。
今や動画は欠かせない存在です。楽器の演奏の説明において、動画があるかないかでは大きく差が出ます。その動画も作り方次第で良くも悪くもなります。
見る人がどこまでのレベルかもわかりません。その動画が誰が見てもわかりやすいものであるのなら、非常に心強いものになるはずです。それが定着すれば、「これほど便利なのは見たことが無い」と、思ってもらえるのではないでしょうか。
