VSCodeのDracula(ドラキュラ)テーマのコメントの色を変更

ソースコードエディタのVisual Studio Code(VSCode)では、Dracula(ドラキュラ)というテーマを使っています。コードの色分けが見やすいので気に入っているのですが、唯一コメントが見にくいのが気になっていました。それを何とかしたいと思ったのが発端。調べてみると簡単に変更できる方法がありました。
当サイトではアフィリエイト広告を利用しています。
リンクや画像に広告が含まれている場合があることを予めご了承ください。
手順
- Draculaテーマのインストール
- WEB上でカラーコードを変更
- コードデータをダウンロードして上書き
Draculaテーマのインストール

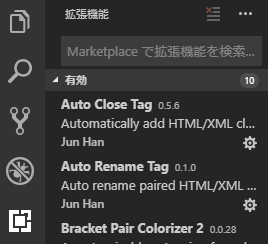
- VS Codeのバーから「拡張機能」アイコンをクリックすると表示が切り替わります
- 右上にある[…]ボタンをクリックするとコンテキストメニューが表示されるので「人気の拡張機能の表示」を選びます
- 検索窓に『Dracula』を入力すると『Dracula Theme』が表示されるのでインストール
インストールしたら下記の場所にフォルダが生成されます。
VSCode\data\extensions\gerane.theme-dracula-0.0.2
バージョンなどでフォルダ名に違いがあるかもしれません。extensionsフォルダ内にそれらしいものがあると思うので該当するものを選んでください。
コードカラーデータはthemesフォルダの『Dracula.tmTheme』に記録されています。
VSCode\data\extensions\gerane.theme-dracula-0.0.2\themes\Dracula.tmTheme
私はポータブル版を使用していますが、各々でフォルダの場所が違うかもしれません。カラーテーマのデータがある所をしらみつぶしに探すとよいでしょう。
WEB上でカラーコードを変更
下記のサイトでカラーコードをそれぞれ編集していきます。
http://tmtheme-editor.herokuapp.com/#!/editor/theme/Dracula

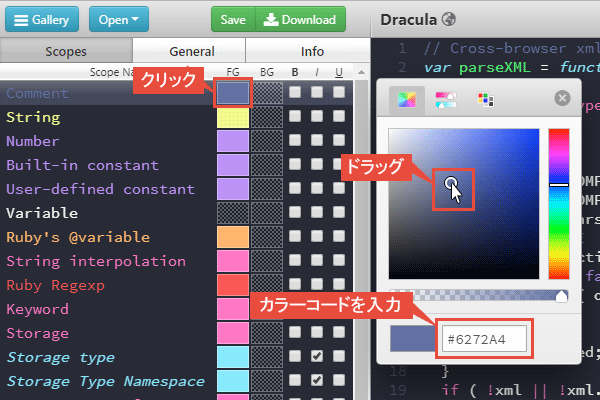
「Comment」の色が表示されている部分をクリック。
マウスをドラッグしたり、カラーコードを入力して好きな色を選んでください。
コードデータをダウンロードして上書き
カラーを選び終わったら、『Download』ボタンでコードデータ(Dracula.tmTheme)をダウンロードします。
ダウンロードしたデータを、先ほど紹介したthemesフォルダの『Dracula.tmTheme』に上書きします。
※事前にバックアップを取っておくと安心です
これで変更完了です。
確認してみよう
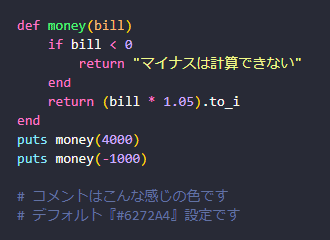
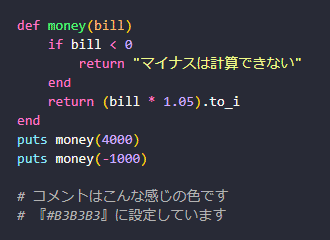
以下の画像は私が使っているVSCode上の画面をキャプチャしたものです。
変更前『#6272A4』

変更後『#B3B3B3』

変更前の画像ではそこまで見にくいという感じはしないかもしれませんが、実際に使っていると光の加減などもあってかなり見にくいです。これを個人的に見やすい色に設定することで使いやすく改善できました。コメントだからとあなどれないですね。
テーマデータを直接変更する
『Dracula.tmTheme』を開いて『Comment』で検索すると、以下の記述がヒットします。
<dict>
<key>name</key>
<string>Comment</string>
<key>scope</key>
<string>comment</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#6272a4</string>
<key>fontStyle</key>
<string></string>
</dict>
</dict>
カラーコードを任意のものに変更して保存します。
VSCodeを起動するとコメントの色が変わっています。

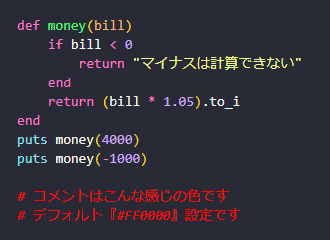
画像では色を『#FF0000』にしてみました。ちゃんと変更されています。
デフォルトからの変更点を記録しておくとわかりやすい
デフォルトのデータをバックアップしておけば、すぐにでも元に戻せますが、どこをどう変更したかを記録しておくとまた変更したくなった時にわかりやすくなります。
個人的な変更点を紹介
変更した点は以下の通りです。
- テキストの斜体は違和感があるので全てチェックを外す
- コメントだけは差別化の意味で斜体にする
- コメントの色を『#6272A4 → #B3B3B3』に変更
コメントはグレーでほんのり見えるくらいがちょうどいい
#6272A4
↓
#B3B3B3
Draculaテーマのコメントのデフォルト色は『#6272A4』なんですけど、これって黒系の背景だと結構見にくいんですよね。なので、グレー系の色に変更しました。
なぜこの色かというと、黒背景の画面にたいしてコメントはグレーという固定観念があります。メインコードの邪魔にならずに、あまり目立たず、それでも何を書いているかがわかる、という位置づけで考えた時にグレーが最適かなと思っています。他の色にするとかぶってしまう可能性もあるのでこれくらいがちょうどいいかと思っています。
デフォルトの色を薄くするのもあり
#6272A4
↓
#9AA9D9
濃い色を少し薄めると見やすくなります。こちらもわかりやすいです。
Draculaテーマはコメント以外はほとんど文句はありません。
あまりこだわりすぎると収拾がつかなくなるので、どうしても不便な所だけ変更するようにしましょう。

