Dreamweaverのスニペットを登録してコーディング速度をアップさせる

Dreamweaverでは1つ1つタグを入力していく手間を極力省くための便利な機能が備わっています。特にスニペットという機能が大変便利で、上手く活用することでコーディング速度をアップさせることができます。
当サイトではアフィリエイト広告を利用しています。
リンクや画像に広告が含まれている場合があることを予めご了承ください。
スニペットとは?
あらかじめ登録しておいた記述を挿入する機能。簡単に言うと、コピペの中身を選んで挿入できる機能です。
登録した記述をそのまま挿入することもできれば、選択範囲の前後に挿入することもできます。良く使うタグやコードを登録しておき、挿入したい場所や挟みたい場所を選んでスニペットを使えば1から全て打ち込むことなく一瞬で書き出すことができます。
スニペットの設定の仕方

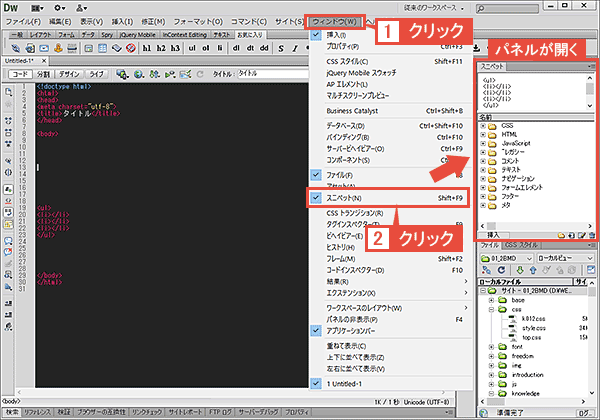
メニューの『ウィンドウ』 > 『スニペット』を選択するとパネルが開きます(Shift+F9でも可)

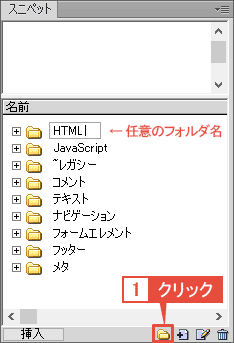
パネルの最下部にいくつかアイコンがあります。『フォルダ』のアイコンをクリックしてフォルダを新規作成します。フォルダ名は自由に決めてもらってかまいません。わかりやすく『HTML』や『CSS』とすると良いでしょう。

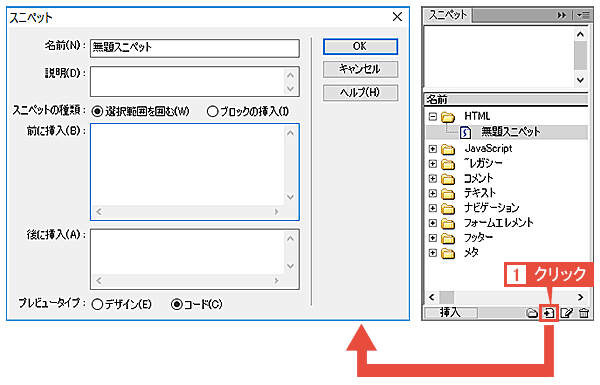
新しく作ったフォルダを選択した状態にして、『フォルダ』アイコンの横にある『新規スニペット』アイコンをクリックします。スニペットの設定画面が開きます。
| 名前 | スニペットの名前を入力 |
|---|---|
| 説明 | スニペットの詳しい説明を入力 |
| スニペットの種類 | ■選択範囲を囲む 前と後ろに挿入する記述をそれぞれ入力します。使用の際に必ずしも選択範囲を決める必要はありません。選択範囲を決めなかった場合は前後の記述がそのまま出力されます ■ブロックの挿入 記述をそのまま出力する設定です |
それぞれの項目を記入・選択して『OK』ボタンをクリックします。
設定のコツ
デフォルトでいろいろ設定されていますが、HTMLタグやCSSコードなどは無く、自分で設定する必要があります。よく使うタグやコードを設定していきましょう。
わかりやすいような名前にする
スニペットの設定画面には名前と説明を入力する欄があります。両方記入しても良いですが、名前をわかりやすいものにしておくとすぐに選べます。
たとえば、タグの名称そのままに『div』『p』『br』で登録すると短くてわかりやすいです。
CSSだと特にボックスシャドウ(box-shadow)や丸角(border-radius)といった効果を名称にするとわかりやすいです。
私は特に『何番目のみに適用する』といった疑似クラスで適用する場所を名前にしています。たとえば、こんな感じ。

名前の付け方は人それぞれなので自分がわかりやすいと思うものを付けていきましょう。
セットで使うものをまとめて登録
1番役に立つのがこの方法。セットで使うものを一緒くたにして登録しておくと便利です。たとえば、『ul』は『li』と一緒に使うのでまとめて登録しておきます。
<ul>
<li></li>
<li></li>
<li></li>
</ul>
セクションと見出しを一緒にするのも便利です。
<section>
<h2></h2>
<section>
<h3></h3>
<section>
<h4></h4>
</section>
<!-- section h4 /END -->
</section>
<!-- section h3 /END -->
</section>
<!-- section h2 /END -->
CSSで使う『clearfix』の場合も、何が必要だったか迷う必要が無くなるので楽です。
sample:before,
sample:after{content:"";display:table;}
sample:after{clear:both;}
sample{zoom:1;}
このように良く使うタグやコードをまとめて1つのスニペットとして登録しておくと便利です。
もちろん、タグやコードのみにとらわれず、テキストや記号、コメント、なんでも構いません。記事を書く上でのオリジナルのテンプレートなどがあれば登録しておくと制作のスピードも大きくアップします。
まずは何でもいいので思いついたものを登録していきましょう。使っているうちに何が必要で、何がいらないか、どの記述を足せばいいかがわかってくると思います。その都度、改良して、自分にとって1番いい環境にしていきましょう。
スニペットにショートカットを指定する
Dreamweaverの操作やあらかじめ振り分けられたタグだけに限らず、自分で登録したスニペットにもショートカットを割り当てることができます。
たとえば、さきほど例に挙げた『ul』と『li』の組み合わせたスニペットをショートカットの『Ctrl + R』に割り当てると、キーを押しただけでタグが挿入されるようになります。
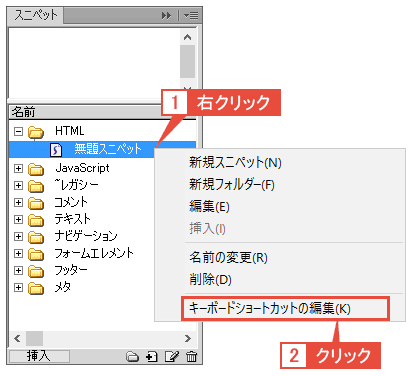
スニペットパネルで割り当てたいスニペットを選んで右クリックしたのち、『キーボードショートカットの編集』を選んでも設定できます。その方が直接設定画面の項目に飛んでくれるのでわかりやすいです。

スニペットにおいてコーディング速度をアップさせる最大のポイントがここです。デフォルトにはない自分が良く使うタグ、必要なタグを自由に決められて、なおかつショートカットキーで一気に瞬時に挿入できるようになるこの機能を最大限活かせば、コーディングの速度は間違いなくアップするはずです。
個人的には、キーボードの左に位置する『Q・W・E・R・T』のボタンを全てスニペットのショートカットキーに登録しています。
『Ctrl + (各ボタン)』で登録することで、右手でマウスを操作しながら、左手だけでタグを自由に扱えるようになります。
私の設定の例
| キー | スニペット | 元々の設定 |
|---|---|---|
| Ctrl + Q | セクションタグ:<section></section>、選択範囲を囲む | ソフトの終了 |
| Ctrl + W | ブロック要素:<div></div>、選択範囲を囲む | タブを閉じる |
| Ctrl + E | 段落:<p></p>、選択範囲を囲む | タグ選択 |
| Ctrl + R | インライン要素:<span class="red"></span>、選択範囲を囲む | なし |
| Ctrl + T | 改行:<br>、ブロック挿入 | クイックタグ編集 |
元々の設定はあまり使うことがありませんでした。特にソフトの終了やタブを閉じるの設定は誤ってキーを押して閉じてしまうことがあったので不便でした。
タグの選択やクイックタグ編集にしても、そもそも選ぶのが面倒で、探す手間を考えたらそれこそスニペットに必要なモノだけ抽出・登録しておけばすぐに見つけられます。
どれをとっても私には使い勝手が悪かったのでそれぞれ好きなように設定し直しました。
私の設定を簡単に説明すると、キーボタンの左から右(Q→T)に行くにつれて、大きなくくりから小さなくくりになっていくように設定しています。セクション(section)の中にdivタグがあり、その中にpタグがあり、その中にspanタグとbrタグが内包されている、といった具合です。
HTMLにおいて1番作業するのはコンテンツの作成・編集時です。その際によく使うであろうものをそれぞれ設定しています。
spanタグとそのクラス名
spanタグについては、そもそも『挿入バー』にspanタグのボタンが見当たらないからです。
![]()
挿入バーとは、Dreamweaver画面に表示されているタグを挿入するためのボタンです。各ボタンをクリックすれば該当するタグを挿入することができます。たとえば、画像の『B』ボタンはstrongタグを挿入し、h1なら見出しのh1タグが挿入されます。
『お気に入り』のタブで好きなボタンを好きな順で設定できるので、テキスト系はもちろん、ハイパーリンクやテーブル、スクリプトなんかもまとめて使うことができます。
とても便利なボタン群なんですが、いくら探してもspanがないんですよ。私が探しきれていないだけなのかもしれませんが、どこにも見当たりません。それなのにspanタグって結構使い所があって、ショートカットに設定しておかないと記述が面倒なんですよ。
ちなみにクラス属性で指定している『red』ですが、たんに文字の色を赤く変えるだけの役割です。ここは『フォントの大きさを変える』設定でも問題ありません。ただし、クラス名はさっと変えられるものにしておく必要があります。
クラス名の指定方法では『-』(ハイフン)を入れると、その前後で区別されてしまいます。区別というのはダブルクリックした時の選択範囲です。
たとえば、『sample-example』というクラス名があったとしましょう。クラス名全体を選択したいのに、ハイフンがあるせいでダブルクリックでは『sample』もしくは『example』までしか選択されません。ハイフンが無い繋がった名称なら全体を選択できます。ハイフンではなく、『_』(アンダースコア)でも大丈夫です。
『red』はそもそもspanを使う時のクラス名の頻度が比較的高く、それでいてダブルクリックで瞬時に選択できるという2つの利点から設定しているわけです。
コーディングの速度はちょっとした仕掛けが重なって結果的にアップする
ちょっとしたことでも意図があり、それらがコーディングの速度をアップする手助けになるなら、どんな小さいことでも見逃さずやっていく方がいいです。
1つ1つはたいしたことではなくとも、これらが集まればバカにできない時間の短縮になるでしょう。コーディングの速度はこうしたちょっとした仕掛けが重なって結果的にアップするのだと思っています。
設定した5つのボタンにしても、左手だけで操作が可能なのでコンテンツの編集時はマウスと併用することでコーディング速度が格段にアップしました。
スニペットはコーディングでは欠かせない機能
Dreamweaverを使っている人ならそのほとんどが恩恵を得ているであろうスニペット機能。私も今となっては欠かすことのできない機能になっています。
むしろ、使わない手はありません。使っていない人はこれから使っていってはどうでしょう。まず間違いなくコーディング速度はアップすると思います。
自分のやり方やオリジナルの定型文があるならガンガン登録して便利な環境にしていきましょう。

