複数のサイトを1つに統合する前に考えたいろいろなこと

2017年1月、複数のサイトを1つに統合しました。統合する前はそれこそいろいろなことをまとめる必要がありました。状況把握から始まり、理由、問題点、メリット・デメリット、やること、決めごと、準備するものなどなど。結果的に半年ほど費やして移行を完了させたわけですが、その道のりは結構大変でした。
統合に至るまでのそれらの経験をここで紹介したいと思います。これから複数のサイトを統合しようと考えている人、および私自身が今後同じような状況になった時に今回の経験を活かすためにも、ここでまとめておきたいと思います。
当サイトではアフィリエイト広告を利用しています。
リンクや画像に広告が含まれている場合があることを予めご了承ください。
統合の根本的な理由
なぜ統合しようとしたのか、その根本的な理由から説明する必要がありますが、若干話が長くなるので詳しくは『HTMLで制作した複数のサイトを1つのWordPressにまとめた経緯と理由』をご覧ください。ここでは簡単にまとめておきます。
- 分ける意味がなくなってきた
- 共通する情報の扱いに困る
- 更新の手間
- 管理の手軽さ
どこに統合するのか?
統合場所をどこにするか決めるのは重要です。既存のサイトにまとめるのか、それとも別で新規に立ち上げるのか。
既存ドメイン
既存サイトに統合するならページを追加していくだけです。すでに外観やデザイン、レイアウトといった部分は完成しているはずなので中身を移し替えればいいだけになります。
注意点があるとするなら、中身のデザインやレイアウトをそのサイトに合わせることです。
複数のサイトを管理・運営している中で、デザインが全く同じということはあまり考えられません。ヘッダーやフッター、サイドバーの位置といった全体の骨格構成は同じでも、中身のレイアウトまで全く同じということにはならないでしょう(たんに色が違うだけといった場合なら話は別ですが)
つまり、そのサイトにはそのサイトのルールやレイアウトがあり、それに合わせる必要があるわけです。
画像の大きさやフロートの仕方、表のデザインなんかも違ったりするでしょう。特に影響するのはコンテンツ幅。テキストと画像を順番に掲載した標準的な作りのページならそこまで気にする必要はないですが、ちょっとしたレイアウトを施しているならちゃんと調整した方がいいでしょう。
新規立ち上げ
私は今回こちらを採用しました。理由はドメイン名に影響されないようにするためです。
統合する前のサイトはそのほとんどがとあるテーマに特化したサイトばかりでした。その特化したテーマに合ったキーワードでドメイン名を決めていたので、統合しようにもまとめようがない状態でした。サイトのテーマと関係ない記事が出てきてはユーザーも混乱してしまいますし、なるべくテーマに関連したワードでドメイン名を取得した方がどんなサイトなのかがわかりやすく、また関連性も強くなります。
既存サイトで統合できない以上、新規でドメインを取得してサイトを立ち上げるしかありませんでした。特化していたテーマもある程度枠を広げて、いろいろな情報を書いても問題がないようなサイトにしました。簡単に言うと、一固有のジャンルにこだわるのではなく、自身のブランディングを基本としたテーマを制限しないサイトにしたという感じです。
それでも一応、大筋のテーマはあります。大筋のテーマとあまり関係ない記事も入ってはいるものの、私自身の経験や役に立つ情報という点から、あっても問題ないかなと考えています。
既存のサイトを活用するとそのテーマに引きずられてしまう恐れがあり、小さい枠にとどまってしまう可能性がありました。それならいっそ枠なんて取っ払ってしまって自由に好きなようにしていこうと、1から始める気持ちで新規ドメインに統合しました。
ドメイン
詳しくは下記を参照
ツールは何にするのか?
ツールというのは、サイトを作る上でHTMLで手作りかCMSにするのかということです。無料のブログやサーバーは使いません。
統合前のサイトはHTMLで手作りした完全オリジナルサイトでした。WordPress(CMS)も持っていましたが、メインとなるサイトは手作りです(詳しくはHTMLで制作した複数のサイトを1つのWordPressにまとめた経緯と理由にて)
今となってはあまり考える必要がない点ではあります。無料で便利なツールがたくさんあるのでどれかを使っていけばいいと思います。
あえて言うなら、HTMLで手作りはやめた方が良いです。私が過去に手作りにこだわったのには『WEB制作の勉強がしたい』とか『全部自分で作りたい』などの理由があったからです。また、CMS自体そこまで普及していませんでした。ちゃんとした意図があるなら別ですが、そうでないなら素直にCMSを導入した方が良いです。その方が圧倒的に効率が良く、便利で、なにより楽です。手作りからCMSに移った経験者の私が言うのだから間違いありません。
どのツールにするかですが、やはりおすすめはWordPressですね。使用している人が多いのでトラブルが起きても解決法を見つけやすいです。検討してみてはいかがでしょう。
Wordpressのデザイン
WordPressのデザインはテーマから選べます。センスの高いデザインのテーマがたくさんあって迷ってしまうぐらいです。本来はテーマを優先的に使っていくのをおすすめします。その方が手間もかからず、気が向いたら簡単にデザインを変更できますから。
私はサイトのデザインについてはなるべくオリジナルデザインでいこうと考えていました。理由は以下。
- 他のサイトと被る恐れ
- 自分で作れる技術がある
- 仕組みを理解したい
WordPressのテーマはいろいろありますが、それを選んでしまうと場合によってはどこかのサイトと被ってしまう恐れがあります。現状、同じかまたはよく似たデザインのサイトをたくさん見かけます。テーマの中でもSEOに特化していることを謳っているものもあります。SEOで少しでも有利に働くテーマがあるなら、それを使いたいと思うのはおかしなことではありません。
ただ、誰もが誰もそれを選ぶことで似たサイトが量産され、デザイン面でのオリジナリティーが欠けてしまうのは少し残念でもあります。
もちろん、デザインとコンテンツ(中身)の重要性を考えた場合、コンテンツの方をより重要視することは当然のことです。ただそれはあくまで双方のみで比較をした場合であって、本来は両方しっかり作りこんでいく必要があると考えています。
とはいえ、デザインまで手が回らないという人もいます。1からデザインするのはとても手間がかかり、HTMLやPHPの勉強も余儀なくされます。また、素人くさいデザインになって印象を悪くする恐れもあります。それらを避けるためにその道の理解者が制作したデザインテーマを使うのは決しておかしなことではありません。むしろ、時間や手間を考えたら素直にテーマを選んだ方がメリットが大きいと思います。デザインが不満なら、テーマを少しいじって変更することもできますから。
私は自分で作れる技術があるので自分で作ろうと思いました。もちろん、WordPressのテーマ制作は初めてだったので、どういう仕組みになっているのかを理解するためにPHPの勉強を始めました。いくつか参考書を買ってきて、横に並べてにらめっこしながら作っていきました。
既存テーマだと、どういう理由でここがこうなっているのか、なぜこの記述が必要になるのか、といった制作者の思考を読み取るのがどうしても難解になります。そういった点を考慮する必要性が無く、細かい所まで自分の思い通りに作りこめるオリジナルテーマはやはり良いと感じました。ただまあ、その分手間や時間がかかったのは言うまでもありませんが。
既存テーマ
既存のテーマを選ぶ時、大まかなサイト構成を考えておく必要があります。といってもあまり条件を絞るとかえって選べるのが少なくなるので大まかで良いです。カラム分けとサイドバーの位置くらいですか。カラム分けは1列なのか、2列なのか、3列なのかを決めます。サイトバーは左なのか、右なのか。WordPressにログイン後、テーマ選択において『特徴フィルター』を使って絞り込んでいくといいです。
オリジナルテーマ
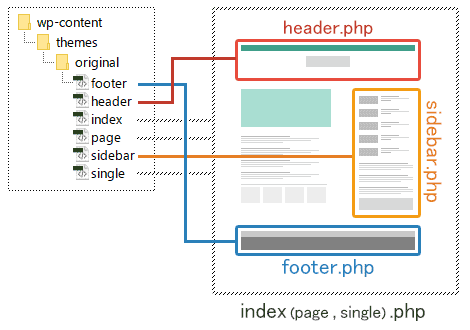
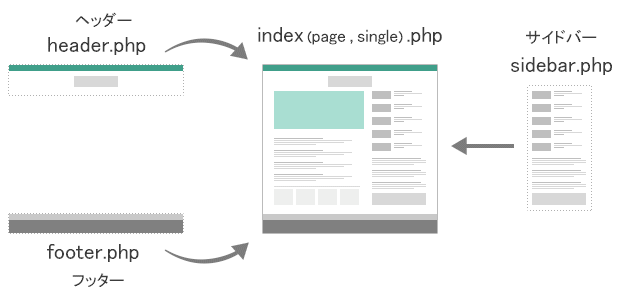
WordPressの仕組みをまず理解することから始めなければなりません。WordPressはいくつかのパーツをそれぞれ読み込んで、それを合体させて1つのページとして表示しています。それらのパーツをまとめたのがテーマとなります。

テーマはWordPressがインストールされたフォルダ『wp-content』内の『themes』フォルダの中に格納されています。既存のテーマをインストールした場合、ここにフォルダが作られます。その中にそれぞれのパーツ(ヘッダーやフッターなどのPHPファイル)が入っているわけです。
オリジナルテーマを作る場合は『themes』フォルダの中に任意名で新しくフォルダを作り、そのフォルダの中にサイトを構成するパーツを保存していきます。オリジナルテーマとはすなわち、それらのパーツを自分で作成していくことを意味します。どのパーツをどこに表示させるかなども自由自在なので、デザインの幅が広がります。

言うまでもありませんが、オリジナルテーマの製作はとても大変です。覚えなければならないこと、やらなければならないことなど、それこそ膨大な手間がかかります。それでもこだわりをもってWordPressを運用していきたいなら、私のように参考書をいくつか買ってきて1つ1つ順序立てて勉強していくと理解を深めやすいと思います。私は実施で覚えました。どんなことも実際にやりながらの方が覚えやすい性質なので。
HTMLはある程度わかっていたのでその分の勉強はいらなかったのですが、PHPの構造を理解するのには苦労しました。参考書に書いていないことを調べた時、古いやり方と新しいやり方があって、どっちをどう使えばいいのかとか、こうしようと思って記述したことが動かなかったりと、サイトの概要を作るまでいろいろ四苦八苦しました。1度理解してしまえば、その後の修正はスムーズにできます。HTMLで制作するより作業手順が少ないのでありがたいです。
興味があればデザインにも挑戦してみてはどうでしょう。オリジナルデザインだとやはり気持ちも変わってくると思います。たまには気分を変える意味でデザインも変えてみたいというのであれば、既存のテーマで運用していきましょう。
WEB計画書を作成
私は今まで作ったサイトについては計画書を作成していました。計画書といっても基本的なサイトの情報をまとめた一覧です。
計画書はサイトの変わらない情報や運営方針、方向性をいつでも確認するためのものです。特に運営方針や方向性は大事です。どういうサイトにしたいのか、サイトの存在意義を忘れては意味がありませんから。いつでもすぐに見直せるWEB計画書。大切なので作成必須と考えています。どんなことを書いているかは『WEB計画書を作成』をご参照してください。
サイトマップを作成
全体像を把握するにはサイトマップを作るのが1番です。私はXMindというソフトを使ってまとめました。XMindは情報をまとめる時に重宝するソフトです。
元々、統合する前の段階でも大まかな枠組みはありました。それらをベースに1つにしたらどうなるかをXMindを使ってまとめていきました。
サイトマップはWEB計画書と同様に先に作った方がいいです。これはサイトの統合、新規作成どちらにも言えることです。まずはどういった内容のページを作っていくかを把握するためにも必要になるでしょう。あるとないとで今後の流れを大きく左右するので面倒でもちゃんと作ることをおすすめします。
コンテンツを移動
WordPressからWordPressへ移動する場合はプラグインを使えばすぐにできます。統合前はWordPressで制作した分もあったので、こちらは簡単に移行できました。
特に時間がかかったのはHTMLの方です。HTMLで手作りしたサイトの中身は1つ1つ手作業で移動するしかありません。HTMLでも何かしらツールを使えば簡単に移行できるのかもしれませんが、やり方を知らず、またちゃんと移行されるかも不明だったので、これについては1つ1つ移動させました。
ページごとにちょっとしたデザインやレイアウト変更が必要だったりと、全てが単純にできているわけではなかったので所々の修正も並行してやっていきました。
詳しくは下記を参照
既存サイトの評価を引き継ぐ
ページは無くなったわけではなく移動することになります。全く別の所に移動するので、今まで受けていた評価もなくなってしまいます。また、統合前のページを残しておくわけにもいきません。同じ内容のページが2つ存在することになり、下手をすると検索エンジンからペナルティーを受ける恐れがあります。
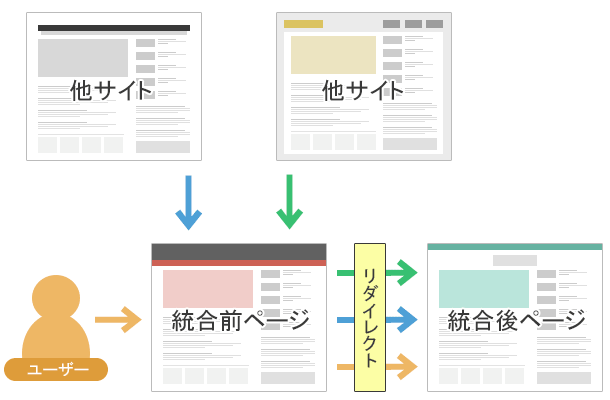
これらの問題を解決する簡単な方法があります。それはリダイレクトを設定するという方法です。
リダイレクトとはアクセスしたURLから別のURLに自動的に転送することです。
今回の統合による対策法で説明すると、統合前のサイトにsample1.htmlというページがあって、それが統合後はsample2.htmlというページに移ったと仮定します。リダイレクトを設定すると、sample1.htmlへアクセスしたのが自動的に転送されてsample2.htmlへ飛ぶということになります。

このリダイレクトを設定することで、旧ページの評価を新ページへそのまま引き継ぐことができます。ユーザーや他サイトからのアクセスを自動的に飛ばす効果と検索エンジンなどにページが移動したことを伝える効果があります。
統合前の評価を引き継がず、まっさらな状態から始めるというのであればリダイレクト設定はいりませんが、少しでも評価されている、他のサイトからアクセスがあったりする場合は忘れず設定しましょう。
リダイレクトはサーバー内で設定することをおすすめします。Googleが推奨している方法でもあります。詳しくは『複数サイトを新しいドメインに統合した時に行ったリダイレクト設定手順』を参照してください。
被リンク
被リンクとは他のサイトから自分のサイトへリンクを張ってもらうことです。
統合前サイトから統合後サイトに誘導することはリダイレクトでも可能です。ただ、最終的に統合前で使用していたドメインの契約をどうするかで変わってきます。リダイレクトで評価は引き継げても、被リンクに関しては限界があるからです。
知り合いのサイトにリンクを掲載してもらっているなら、お知らせすれば新しい方へ修正してくれるでしょう。しかし、ぜんぜん知らないサイトの方が多いと思います。そうなると自分ではどうしようもできません。それらのリンクについてはあきらめるしかないわけです。
被リンクはサイトの評価の度合いを表していて、それが多いサイトは優良サイトという可能性が高くなります。たとえば自分が便利だと思うサイトや何度でも訪れたいサイトがあった場合はブックマークしますよね。そして役に立つサイトなら他の人にも教えてあげたいという気持ちになります。もちろん、サイト同士で交流を持つという理由もありますが、どちらにしても支持されているわけですから、これがたくさんあるなら優良なサイトである可能性が高いというのもうなずけます。
古いドメインを契約し続ける限りはリダイレクトで被リンクも持続できますが、その場合はドメイン費用がかかります。契約を解除すれば使えなくなり、被リンクも途切れてしまいます。被リンクと契約費用、費用対効果を考えて判断しましょう。
ドメインの契約期間
統合前サイトのドメイン契約をいつまで継続させるかを決めておかなければなりません。リダイレクトによる評価の引き継ぎは数ヶ月かかると言われています。検索エンジンの性能も進化しているでしょうから、もっと早く引き継げるようになっているかもしれませんが、とはいえ、新しいサイトを作った次の瞬間に古い方を削除する、というわけにはいきません。ちゃんと引き継ぎされるまではドメインを維持させておかなけれならないわけです。
引き継ぎにどれだけの期間をかけるかは人それぞれですが、期間満了が迫っている直前で新しいサイトを公開したのであれば、古い方のドメインの契約をもう1度継続させる必要があるかもしれませんね。契約期間を逆算させて考えてみましょう。
メールアドレス
サイト専用のメールアドレスを使っていたら使えなくなるので注意しましょう。『sample.com』というドメインを契約している場合、『mail@sample.com』というメールアドレスが作れます。@より前の文字は何でも良いのでいろいろ作れます。しかし、ドメインの契約を解除するとそのメールが使えなくなります。そのアドレスでいろいろ登録しているなら、ちゃんと修正しておかないとメールが届かなくなります。
アフィリエイト
アフィリエイトとは、自分のサイトに広告を掲載して、そこを経由して商品が購入された場合、その利益に応じて報酬を得られるというシステムです。ASP(アフィリエイト・サービス・プロバイダー)と呼ばれるアフィリエイトを仲介している事業者に登録。自分のサイトで表示したい広告を有する企業を探して提携を申請。審査を経て合格すれば、その企業の広告を掲載できるようになります。
サイトを管理・運営している人はその多くが広告を出しているといっても良いでしょう。私もサイトで活用しています(詳しくはグーグルアドセンス、アフィリエイト、YouTube、楽器ノウハウサイトの収入源を参照)
このASPでは広告を掲載したいサイトを逐一登録していく必要があるわけなんですが、ASPによっては登録サイト毎にIDを付与されたりします。登録したサイトから各企業に提携申請して承認されたらその企業の広告が使えるようになる。同じ企業でもサイトが違えば毎回申請・承認されなくてはなりません。
つまり、今まで掲載していた広告を全部変更しなければならないということです。承認されたサイトでのみ広告を掲載できるわけでサイトが違えば使えません。
今回は新規作成サイトに統合するので実質中身は変わりません。しかし、許可されてない上に、サイト毎にIDが違うので今までの広告は使えません。よって今まで掲載していた広告全てを新規サイト対象のものに変更します。もちろん、審査を通過させることが前提です。
広告変更作業はサイトが承認されてからになります。決して許可されていないサイトで使うのはやめましょう。
許可を得るには先にサイトをある程度完成させて申請する必要があります。今回は1から作るのではなく統合になるので、アフィリエイトタグが使われていないページを中心に公開していき、それを見て判断してもらうことにしました。そういったページが無い場合はある程度のアフィリエイトタグを削除して公開ページ数を稼ぎます。許可されてから改めて取得して掲載します。もちろん、全ページ分でもかまいません。
アフィリエイトタグを削除して公開
↓
承認申請
↓
承認
↓
タグを付加
という流れになります。ただ、承認までは良いのですが、その後のタグを付加する作業が半端なく面倒なんですよ。広告を掲載している数はそれこそ数百にものぼります。その1つ1つを調べ直してコードを差し替えるのは手間のなにものでもありません。
しかし、面倒とはいえ、収入が発生しなくなるのでやらないわけにもいきません。今後のことも考えてなるべく手間がかからないようちょっとした工夫を施したとはいえ、その作業も相まって統合においてもっとも面倒と言える作業でした。こればっかりは避けられない作業なのでコツコツとやっていきました。
サイトは収益化した方がなにかと良いので手間がかかるかもしれませんが、ちゃんと修正していきましょう。
1ヶ月以上保留されたアフィリエイトの提携申請。合否を再確認してもらったら承認された
行動リストを1つずつ洗い出していく
大雑把にわけてもこれだけのことをしなければなりません。実際の行動で言えばもっと多く、細かくなるでしょう。
サイトを1から立ち上げるなら考える必要のない項目も出てきますが、すでに持っているサイトを統合する、あるいは移動する場合などは必要な行動が増えてきます。面倒だからといってそれらをないがしろにすることもできません。やらなくてもいいですが、結局損をするのは自分です。
全ての作業を一気に考えようとするとあまりの大変さに嫌気がさします。まずは目の前にある必須行動を1つずつ洗い出していきましょう。
コツはこつこつやっていくことです。私が書いたことを参考に行動リストを作っていくのもいいでしょう。もちろん、他に必要な作業があれば付け足して、必要なければ削除していってください。
私も最初こそある程度は行動リストを書き出せましたが、ほとんどは実行中に思い出したこと、思いついたことを書き留めていったものばかりです。「あれもしなければ」「これもしなければ」と、現在行っている作業とは全く違うことまで思い浮かんできます。それらをまず行動リストとしてメモしておき、後でまとめます。やりながらでも『やること』は思いつきます。案外その方が漏れが少ないかもしれません。
メモのコツは、どういう結果にしたいのか、そしてそれにはどういう具体的な行動を起こせばいいかを書いておくことです。すぐに取りかかれるほど具体的な行動を書き出せたなら完璧です。
思いついたことをすぐさま実行できるならその限りではありませんが、場合によっては後回しにすることもあります。『今』行っている作業が最優先の場合はどうしても後回しにせざるをえないでしょう。最優先作業に時間を取られてしまうと後回しにした作業の詳細も忘れていく可能性があります。いざ、それをやろうとした時でもすぐさま思い出せるようにメモしておきましょう。
そして、具体的な行動は1つとは限りません。結果を実現させるためには多数、あるいはさらに小分けに考えて書いていく必要も出てきます。それらを後で見返してもちゃんと理解できるようにしておきます。行動リストを作る時はそうやって作るのが1番良いです。
まずは少しずつでも着実にやっていきましょう。

